Blog
Entrada de prueba
Tags: R, Markdown, Front End, Sitios estáticos
Esta entrada es sólo una prueba, y de paso, muestra algunas ventajas de usar RMarkdown para publicar blogs y sitios webs.
Específicamente el proceso que estoy utilizando aquí es el siguiente:
R
>RStudio>[RMarkdown+Blogdown]>GitHub>Hugo>Netlify
Esta combinación de herramientas permite crear blogs o sitios web genéricos, que son extraordinariamente rápidos, no requieren alojamiento ni bases de datos (en esencia son una simple colección de documentos html), son adaptables a cualquier dispositivo, seguros, y fáciles de exportar a otros formatos. Por contra el proceso es un tanto delicado y necesitas ciertos conocimientos de desarrollo Front End, al menos lo más elemental de html, css y Js.
Utilización de LaTeX
Muchos temas de Hugo admiten de serie el uso de LaTeX por medio de shortcodes, pero no es necesario recurrir a ellos si utilizas TinyTeX, y te aseguras de cargar MathJax, una librería de JavaScript que traduce la sintaxis LaTeX a HTML y/o Markdown de manera que se muestre sin problemas en cualquier navegador.
Por ejemplo, éste código:
\[\delta a(\delta a_{x}, \delta a_{y}, \delta a_{z})= \sqrt[]{(\frac{\partial a}
{\partial x}\delta a_{x})^2 + (\frac{\partial a}{\partial y}\delta a_{y})^2 +
(\frac{\partial a}{\partial z}\delta a_{z})^2}\]
produce directamente:
\[\delta a(\delta a_{x}, \delta a_{y}, \delta a_{z})= \sqrt[]{(\frac{\partial a}{\partial x}\delta a_{x})^2 + (\frac{\partial a}{\partial y}\delta a_{y})^2+(\frac{\partial a}{\partial z}\delta a_{z})^2}\]
Resaltado de sintaxis
Hugo permite el resaltado de sintaxis vía Chroma. Más info aquí.
Sin embargo yo aquí estoy utilizando de momento highlight.js, que me parece más vérsatil y compatible, y que además tiene un montón de estilos donde elegir. Aquí un poco más de ayuda.
Por ejemplo, aquí una rutina de JavaScript que convierte números naturales en números romanos (no es mío, a mi no se me hubiera ocurrido una manera tan compacta de hacerlo - enlazo a la fuente en un comentario).
// Roman Numeral Converter - RomanNumeralConverter.js
function convertToRoman(num) {
// A/B=C => A = B*C + A % B
var lookup = {M:1000,CM:900,D:500,CD:400,C:100,XC:90,L:50,XL:40,X:10,IX:9,V:5,IV:4,I:1},
roman = "",
i;
for ( i in lookup ) { /*clever stuff, see:
http://blog.stevenlevithan.com/archives/javascript-roman-numeral-converter*/
while ( num >= lookup[i] ) {
roman += i;
num -= lookup[i];
}
}
console.log(roman)
return roman;Parece una estupidez, pero el resaltado de síntaxis es muy práctico, es más fácil entender el código de un vistazo. Esto no lo había en mis tiempos.
Mostrar salidas de código R
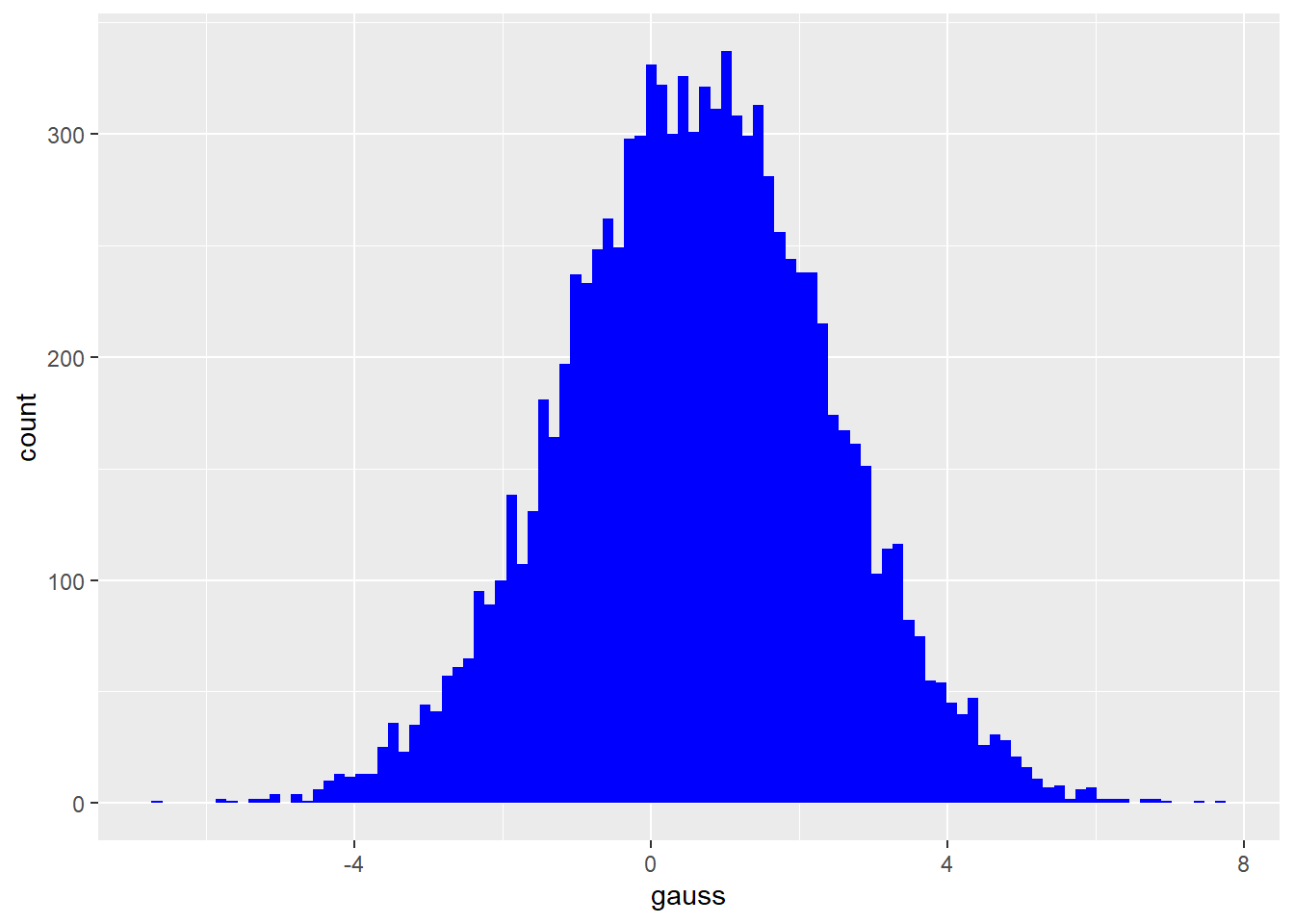
En combinación con la librería knitr de R puedes ejecutar bloques de código y mostrar la salida en línea, algo muy útil cuando se pretende hacer un tratamiento de datos que sea reproducible:
library(ggplot2)
# Se generan 10000 puntos que responden a una distribución normal
# de media 0.6 y desviación típica de 1.8
set.seed(365) # Para que sea reproducible se debe definir este valor para asegurarse
# de que otro usuario obtendrá exáctamente los mismos resultados.
gauss = rnorm(10000, mean = 0.6, sd = 1.8)
# y los representamos en un histograma
p <- ggplot() + aes(x = gauss) +
geom_histogram(bins = 100, fill = "blue")
print(p)
Markdown
Markdown es un lenguaje de marcado que permite escribir y editar textos fácilmente, es rápido de aprender, su transformación a otros formatos, singularmente a html y pdf, es muy sencilla, de manera que se ha terminado extendiendo cómo un estándar para diferentes comunidades, no sólo de programadores y desarrolladores. A continuación se presentan varios ejemplos básicos, pero no está de más tener a mano algunas referencias:
- Sitio original - Sintaxis
- Principales variantes e implementaciones
- RMarkdown - R Markdown: The Definitive Guide
Código en línea
En esta entrada se usa a menudo código en línea para `resaltar palabras`.En esta entrada se usa a menudo código en línea para resaltar palabras.
Tablas
| Las tablas | son | Cool |
| ------------- |:-------------:| -----:|
| col 3 is | right-aligned | $1600 |
| col 2 is | centered | $12 |
| zebra stripes | are neat | $1 || Las tablas | son | Cool |
|---|---|---|
| col 3 is | right-aligned | $1600 |
| col 2 is | centered | $12 |
| zebra stripes | are neat | $1 |
Aunque para tablas es mejor recurrir a knitr::kable
library(kableExtra)
# Utilizo una de las tablas incluidas en R
tbl <- USArrests[1:6, 1:4]
kable(tbl)| Murder | Assault | UrbanPop | Rape | |
|---|---|---|---|---|
| Alabama | 13.2 | 236 | 58 | 21.2 |
| Alaska | 10.0 | 263 | 48 | 44.5 |
| Arizona | 8.1 | 294 | 80 | 31.0 |
| Arkansas | 8.8 | 190 | 50 | 19.5 |
| California | 9.0 | 276 | 91 | 40.6 |
| Colorado | 7.9 | 204 | 78 | 38.7 |
O ya para nota, kableExtra:
# Configuración de estilo de tabla para html
tbl2 <- kable(tbl)
kable_styling(tbl2, bootstrap_options = c("striped", "hover"))| Murder | Assault | UrbanPop | Rape | |
|---|---|---|---|---|
| Alabama | 13.2 | 236 | 58 | 21.2 |
| Alaska | 10.0 | 263 | 48 | 44.5 |
| Arizona | 8.1 | 294 | 80 | 31.0 |
| Arkansas | 8.8 | 190 | 50 | 19.5 |
| California | 9.0 | 276 | 91 | 40.6 |
| Colorado | 7.9 | 204 | 78 | 38.7 |
Listas ordenadas
1. Number one
2. Number Two
1. Indented Number 1
2. Indented Number 2- Number one
- Number Two
- Indented Number 1
- Indented Number 2
Listas desordenadas
* Get groceries at Harris Teeter before the party
* Get a Spider Man cake
* Chocolate or marble
* Whipped cream frosting
* Don't forget to walk the dog before you leave
* Bring lots of plates and silverware so that we don't run out
* Plastic Dixie brand is fine- Get groceries at Harris Teeter before the party
- Get a Spider Man cake
- Chocolate or marble
- Whipped cream frosting
- Don’t forget to walk the dog before you leave
- Bring lots of plates and silverware so that we don’t run out
- Plastic Dixie brand is fine
Comentarios
> This is some text that should show up as a comment. Someone may have made this comment but i'm not sure.This is some text that should show up as a comment. Someone may have made this comment but i’m not sure.