Blog
Jamstack y sitios estáticos
Tags: JAMstack, Sitios estáticos, Front end
JAMstack
Los sitios estáticos son una de las posibilidades que ofrece la filosofía JAMstack, que consiste en esencia en prescindir absolutamente de los servicios de alojamiento tradicionales y de las (a menudo problemáticas) bases de datos, desarrollando todo el proyecto (en general páginas web y apps) en base a JavaScript, APIs y lenguaje de marcado.
Si tuviera que poner un eslogan para sintetizar el significado de JAMstack sería el siguiente:
Todo empieza y acaba en la nube
Ventajas
Por su propia construcción este sistema aporta de serie, entre otras cosas:
- Espectacular rendimiento en todas las métricas relevantes.
- Seguridad y robustez de los productos desarrollados, una ventaja que es automática al prescindir de servidores y bases de datos, que son la fuente de la mayor parte de las vulnerabilidades que acechan en la web.
- Integración contínua opcional, tanto en cuanto el proceso incluya control de versiones, cualquier cambio en el sitio es inmediatamente compilado y presentado en tiempo real en toda la web (o en la app).
- Escalabilidad, ante un eventual éxito del proyecto, el mayor consumo de datos, número de visitas, etc. no implica cambios en tu infraestructura, porque en realidad ésta pertenece a Amazon, o a Google o a Netlify, que no tienen problema alguno en ese sentido.
- Costos reducidos, debido no sólo a los factores anteriores, sino también al hecho de que todas las herramientas están basadas en software libre y/o de código abierto, y por tanto son gratuitas o muy baratas, al menos hasta cierto volumen crítico.
Mi JAMstack
Como comentaba en la entrada de prueba, mi combinación ha sido la siguiente:
R
>RStudio>[RMarkdown+Blogdown]>GitHub>Hugo>Netlify
Muy esquemáticamente:
- R (R Project for Statistical Computing) es un entorno de programación orientado al tratamiento estadístico de datos. Si no has oído nunca hablar de él, lo más probable es que puedas permanecer tranquilamente en ese estado.
- RStudio es una
IDEque hace más accesible el uso y la gestión deR. - El gran poderío de
Res su inmensa biblioteca de librerías (packages) para hacer casi cualquier cosa. En el caso que nos ocupa, para crear un blog o una web en este entorno, las librerías que he utilizado son Rmarkdown, knitr y blogdown. - GitHub es originalmente una plataforma colaborativa para desarrolladores de software basada en el control de versiones
git. Hoy es más que eso, y permite por ejemplo coordinarse con otras tecnologías para crear y mantenersitios estáticosy aplicaciones web, que pueden de hecho ser alojadas en su propia infraestructura. - Hugo es un generador de sitios estáticos programado en
go, y se encarga entre bambalinas de transformar tu sitio web en una página web operativa. - Netlify importa en minutos el código alojado en tu repositorio, y lo lleva on-line utilizando el generador de sitios estáticos de tu elección (en este caso Hugo pero ya hay unos cuantos). Es importante destacar que Netlify no es un simple proveedor del servicio, es el inventor de toda esta filosofía y de buena parte de la tecnología subyacente.
Fundamentos, herramientas y recursos
Si alguien se decide a investigar esta tecnología, tiene que tener en mente que se da por sentado un conocimiento aceptable de:
- HTML (HyperText Markup Language). Casi tan viejo como Internet, a estas alturas los conocimientos básicos de
htmldeberían ser parte de la cultura general de todo usuario. En una tarde puedes aprender lo básico por ejemplo en W3Schools, aunque si realmente se quiere profundizar recomiendo tener siempre a mano MDN. - CSS (Cascading Style Sheets). Aunque no es esencial meterse con las hojas de estilo, especialmente si eres conformista, al igual que el
html, lo básico del CSS se puede aprender en otra tarde en W3Schools, o profundizar en MDN. Una vez conocido lo básico, no viene nada mal ampliar su funcionalidad conSass(syntactically awesome style sheets) que resulta más fácil, más compatible y más poderoso que cualquiera de las versiones deCSS. - Js (JavaScript). Desgraciadamente Js no se aprende en una tarde, ni siquiera en su versión edulcorada de W3Schools, no digamos en MDN. Afortunadamente no necesitas aprender a programar en este lenguaje, en principio es suficiente con que sepas cómo funciona, cómo se integra en las diferentes tecnologías web, y cuáles son sus vulnerabilidades, lo cual tampoco se aprende en una tarde, pero prestando atención, dado que es omnipresente en la web, lo más básico puede ser asimilado en poco tiempo.
- CLI (Command-line interface). La interfaz de línea de comandos ha resucitado los últimos años (en realidad nunca falleció, pero era útil sólo para programadores), y muchas de las tecnologías que se mencionan se apoyan de una u otra manera en una
CLI. Puedes fácilmente conseguir minimizar su uso, pero es práctica y afortunadamente imposible que te escapes totalmente de ella. Yo utilizoWindowsyLinuxasí que estoy encantado con que Windows haya incluído enWindows 10, aparte de su poderosa PowerShell, unsubsistema Linuxque corre nativamente laBashdeUbuntu(WSL), lo cual elimina la necesidad de máquinas virtuales en tu sistema. - Editor de código. No, no valen los editores de texto habituales, no sirven para esto. Sin embargo los editores de código sí sirven para escribir texto, y para procesarlo, y para exportarlo a cualquier formato, y para diseñar una web… y, por supuesto, para escribir
código. Desde primeros de los ochenta he pasado por muchas variedades de editor, casi siempre encadenado al ofrecido por el propio lenguaje de programación. Pero la tecnología actual es sencillamente flipante, una maravilla. Hay muchos, es toda una industría, todos funcionan de miedo y yo he usado alegremente los principales, algunos de ellos desde casi sus principios (Atom, Sublime, Bracket), hasta hace un par de años que me pasé a la opción de código abierto de Microsoft, Visual Studio Code, que funciona a las mil maravillas, y tiene poco que envidiar a opciones comerciales comoSublime.
Ok, entiendo que todo esto puede resultar intimidante para mucha gente, es normal, pero en realidad no necesitas aprender todo, ni hacerte un experto en todo, aunque sí debes adoptar una actitud proactiva, entender que probablemente nunca vas a necesitar profundizar en una tecnología concreta, y asumir sin rubor que ahí está Google (y stack overflow) para ayudar.

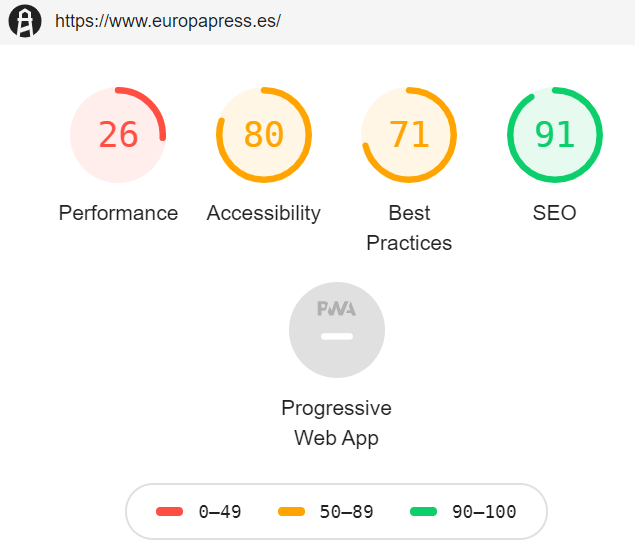
Resultados en Google Lighthouse 5.2.0
Lighthouse es una herramienta de Google para analizar sitios web, cualquiera puede auditar cualquier página web pública. Por ejemplo si miras europa press (que no es ni de lejos de los peores sitios) obtienes esto:

Estos valores hay que tomarlos con una pizca de sal, Google utiliza sus métricas, que no son ni únicas ni perfectas (aunque indudablemente importantes e influyentes), pero puede haber otras prioridades por parte del propietario del proyecto, que naturalmente tienen preferencia a la hora de diseñar un sitio incluso por encima de los estándares de Google, o de W3 para el caso . El ejemplo de europa press muestra que están claramente inclinados a la optimización SEO y les importa menos que tengas que esperar incluso minutos para ver el contenido.
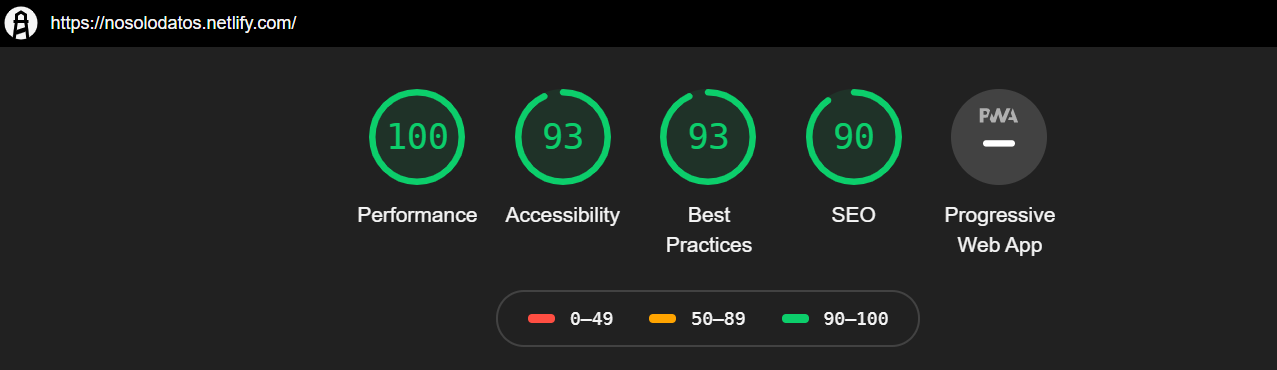
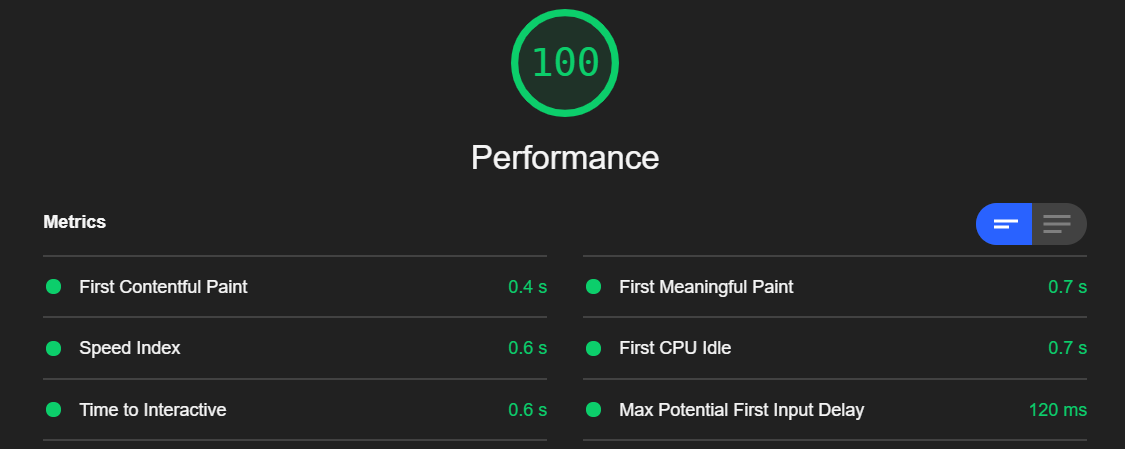
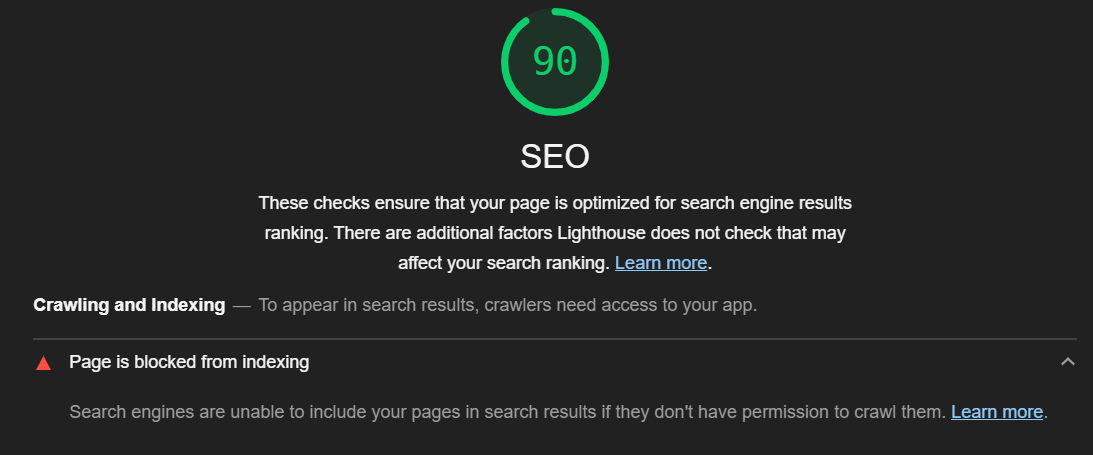
Aquí es donde JAMstack muestra su poderío. Estos son los resultados para este sitio:
Excelentes resultados en todas las métricas

Rendimiento perfecto

SEO óptimo

El mensaje de que el sitio está bloqueado para los buscadores aparece porque cuando escribo esto estoy en fase de pruebas, y tengo configurado mi fichero robots.txt para que instruya (en realidad sugiera) a los bots que el sitio no sea indexado.
# robots.txt versión staging
User-agent: *
Disallow: /
Para dejarles escarbar en todo el sitio no hace falta más que quitar la barra /.
Y para evitar (sugiriéndoles) que no indexen un determinado directorio, hay que especificar cuál:
# robots.txt versión producción
User-agent: *
Disallow: /esto/es/privado/please
Desventajas
No se me ocurren muchas, estas tres son importantes:
- No accesible a usuarios sin conocimientos relativamente sólidos, especialmente
front end, que necesitarán del trabajo de un desarrollador para conseguir un sitio estable y eventualmente actualizarlo. - Aunque se elimina la necesidad de contratar alojamiento y se ahorra ese coste, si se mantiene una dependencia de servicios de terceros, que podrían variar sus precios, funcionalidades, o incluso desaparecer.
- De momento no se ha popularizado lo suficiente y no ofrece un corpus de recursos como el que puede ofrecer WordPress, o incluso Joomla o Drupal.
La primera consideración ha de ser advertir que estamos ante tecnologías modernas, en plena ebullición, y que por tanto de momento escasean herramientas que faciliten el proceso a usuarios no especializados, o que no estén al menos familiarizados con los fundamentos básicos del funcionamiento de Internet hoy, o que no se sientan confortables con toda una variedad de aplicaciones, lenguajes y técnicas, que incluyen pero no se limitan a todas las citadas arriba.
Pero la tendencia será a superar este problema. Veamos un ejemplo ilustrativo.
Un freelance le hace una web o un blog a un cliente, y le entrega una carpeta que contiene la página terminada, así como todos los ficheros que sirven para compilarla con su generador estático favorito. Cualquier modificación, mejora, eliminación de errores, actualización, parche de seguridad, o simplemente la publicación de un artículo en el blog, requiere de ciertos conocimientos más o menos oscuros. El cliente necesitará de los servicios del mismo freelance, o de otro desarrollador que conozca el tema, o de lo contrario correrá el riesgo de pulverizar toda la página web, quizá no una debacle, pero desde luego un escenario no deseable para un sitio en producción.
Un profesional equivalente hace unos años le hacía la página al cliente en WordPress, creaba uno o varios usuarios con acceso de colaborador para que pudiera editar y publicar entradas (o páginas, textos, enlaces, fotos…) y todos tan amigos. Además como es una tecnología hegemónica (y también Open Source, por cierto), hay herramientas y especialistas por todo el mundo a tiro de clic.
Lo que utiliza WordPress (y su competencia -Joomla!, Drupal, Squarespace…) es un sistema de gestión de contenidos (CMS, del inglés) que simplifica el proceso de publicación y edición del sitio web, y que permite que usuarios sin conocimientos de programación puedan manejarse sin problemas en el entorno.
Bien, pues la industria JAMstack se está moviendo en ese sentido, y el año pasado Netlify sacaba su propio CMS, y aunque desde mi punto de vista se queda muy chico todavía, la competencia y el mercado también se mueven, y tenemos ya algunas alternativas.
Conclusiones
Comentados los pros y contras mi impresión es que estamos ante una tecnología, o más bien ante una simbiosis de tecnologías, que van a dar mucho juego durante los próximos años. Será muy interesante ver su evolución.
Sin embargo no creo que sea de momento una solución viable para el usuario medio, pero si una solución perfecta a día de hoy para determinados casos de uso:
- Programadores, desarrolladores y técnicos afines que no tienen ningún problema en cambiar de tecnología y asimilar rápidamente su documentación, y se sienten confortables solucionando problemas de código, compatibilidad, etc.
- Blogueros capaces de utilizar un generador de sitios estáticos y de configurar alguno de los
CMSya disponibles como Netlify CMS o Forestry, de manera que puedan prescindir de los aspectos más técnicos. - Usuarios que necesiten una página web segura, rápida y optimizada para SEO, pero puedan prescindir de funcionalidades más delicadas como por ejemplo la implementación de comercio electrónico.
- Usuarios que necesitan un entorno de publicación web que tenga acceso nativo (sin necesidad de plugins o complicadas configuraciones) a librerías de JavaScript o a diferentes
APIs.
¿Mi apuesta? Las ventajas son poderosas y las limitaciones son las normales en una tecnología emergente. Por eso creo que puede ser la arquitectura del futuro para un número creciente de áreas, y podría ser que en pocos años pudieran competir por la hegemonía de los CMS tradicionales. Veremos.